网站前端制作之Jq导航栏顶部固定跟随
网站前端制作之Jq导航栏顶部固定跟随, 导航栏固定顶部跟随效果在网站上是很常见的,许多页面内容很长时,需要这种效果来迅速跳转不同页面区域,今天来写一个比较简单
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
导航栏固定顶部跟随效果在网站上是很常见的,许多页面内容很长时,需要这种效果来迅速跳转不同页面区域,今天来写一个比较简单的导航栏固定顶部跟随效果的demo。
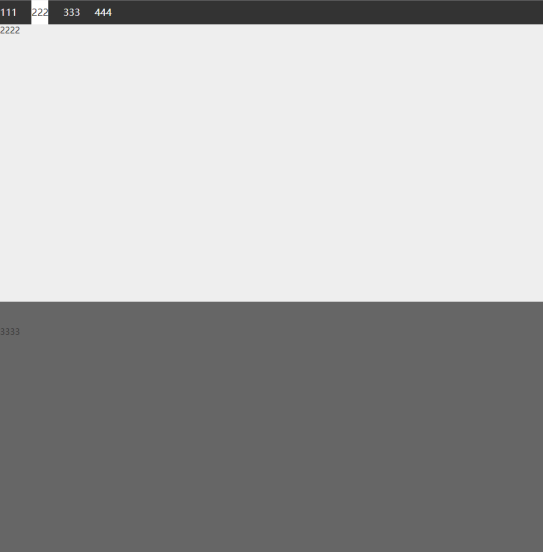
效果如图:

HTML如图:

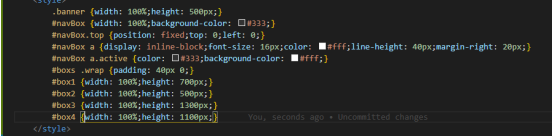
CSS如图:

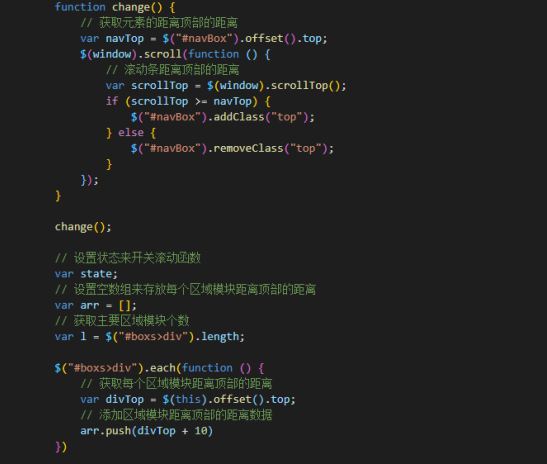
JS如图:

这里主要讲解的是js部分,demo引入了jQuery,使用jQuery语法先声明navTop把导航栏(#navBox)距离顶部的距离赋值给它,在写一个滚动事件的函数(scroll()),获取滚动条距离顶部的距离 赋值给scrollTop,在滚动函数里用if判断比较这个的值,当scrollTop大于等于navTop,添加一个样式类名,使其定位在页面顶部,反之,删除此类名还原导航栏。
当滑动滚动条时,页面区域滚动到不同区域,导航栏需要相对应到不同区域的a链接是选中的状态,这就要先获取每个区域距离顶部的值,先声明一个arr空数组,然后each循环每个区域模块距离顶部的值,通过push添加每个值到arr数组里,最后触发滚动函数时,for循环里通过i++条件和if判断当前滚动条距离顶部的值大于等于第i个的值和state的布尔值,通过下标同样设置a链接添加选中类名,滚动事件结束时设置state的值为true,防止点击a链接时添加类名对应不上。
先声明state不赋值,当点击导航栏的a链接时把布尔值false赋值给state,同时页面会显示根据a链接href值的id跳转到相对应id的区域模块。
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 建站包含服务 | |
| 1.赠送域名 | 赠送顶级域名.com/.net /.cn |
| 2.赠送空间 | 赠送阿里云1000M高速空间 |
| 3.免费备案 | 提供工信备案及公安备案 |
| 4.网站设计 | 网站设计,设计到满意为止 |
| 5.站内优化 | 赠送站内优化,Gzip压缩,CSS和Js,代码优化,关键字信息分析,标题、Meta标记、Alt标记, |
| 6.售后无忧 | 售后无忧,提供24X7售后服务 |
| 7.免费培训 | 免费提供网站后台操作培训 |
| 8.提供发票 | 提供正规普通发票 |

版权所有:深圳市网商在线科技有限公司
友情链接: