网站建设如何设计网页的底部,页脚对网站的重要性
网站建设如何设计网页的底部,页脚对网站的重要性, 为您的 网站创建 有效的页脚 由于它位于页面底部,因此您的网站页脚可能会被忘记或忽略。但是,这可能是一笔巨
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
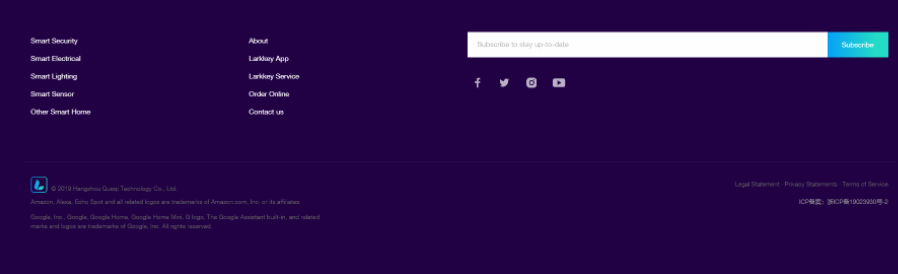
为您的 网站创建 有效的页脚
由于它位于页面底部,因此您的网站页脚可能会被忘记或忽略。但是,这可能是一笔巨大的财富。它用于向访问者传递信息。它在您的网站导航中起着至关重要的作用。派迪科技提供了专用于页脚的特定功能。在本文中,您将找到一些创建有效页脚的技巧。
页脚对您的网站有什么好处?
改善导航
页脚将使您的网站导航更加轻松:特别是通过详细说明网站的结构,重复导航菜单,添加“从顶部到顶部”按钮或号召性用语来进行操作。
附加信息
页脚是完成可在网站主体中找到的信息的理想位置:外部链接,有关您的公司/公司的信息,有关服务的基本信息,联系方式,社交媒体图标,本地化地图...
信誉度
页脚是向您的客户展示信誉的正确位置:安全证书,有关客户服务的信息,客户意见...
视觉吸引力
网站设计页脚,特别是如果您处理页脚的外观(内容区域,背景颜色……),可能是您网站的重要图形资产。您可以添加漂亮和/或有趣的细节,以吸引访问者并引起他们的注意,同时获得他们的同情。

您应该为页脚创建什么内容?
重复导航菜单
重复导航菜单对于很长的页面或移动导航特别有用:访问者可能需要更改页面,一次是在页面底部,而向后滚动到顶部菜单并不是很方便。因此,在页脚中添加第二个导航菜单很有用。
有关您公司的信息
您可以将链接添加到“关于”和“联系”页面。“关于”页面显示了您的公司,您的业务,您的团队……以及“联系”页面使您可以显示您的联系信息,例如您的营业时间。
您还可以在页脚中添加联系信息(例如,您可以插入带有全屏选项的地图以显示您的商店或/和联系表格,以允许访问者直接通过页脚与您联系。)
社交媒体图标
您的页脚是显示社交媒体图标的理想场所。
呼吁采取行动
无论是鼓励访问者在社交媒体上关注您,访问商店还是订阅新闻通讯,页脚都可以包含一个或多个号召性用语按钮。要添加这些按钮,可以使用Button块。
您的事件和新闻
页脚是宣传您的活动的理想场所:当前的宣传,最新新闻,展览…
订阅您的时事通讯
在页脚中插入新闻稿栏,以便访问者可以在所有网站页面上订阅新闻稿。
您的网站保证
您可以在横幅或LOGO上显示您提供的保证(“满意或您的退款”,“ 24小时内保证交付”)。您可以使用例如Box块。
从上到下按钮
该空间/返回到顶部块将让你的访问者回来到顶部,只需点击一下鼠标。对改善您的网站导航非常有用!
有关客户服务的基本信息
如果您有一个电子商务网站,那么您会知道客户正在寻找什么样的信息:是否是关于交货,退货政策,订单跟踪等的问题。通过便利访问页脚中的信息,使订购变得更加容易。
客户的感言
您还可以显示一些客户推荐,这将提高您的信誉。
法律声明和版权
法律信息可根据当前法规保护您的网站及其内容,并通知访问者。
有趣的链接
在页脚中,您可以插入要显示在页面上的其他链接,但无需将整个节或页面专用于它们。
从视觉上讲,页脚设计经常与网站的其余部分不一致。创建与您的网站样式完全匹配的页脚非常重要。专用于页脚设计的功能使您可以按自己的方式自定义页脚的外观。
要简单
页脚内容必须清晰且间隔一定。页脚通常包含很多信息:因此,必须方便访问这些数据。尝试使用简单易读的字体,并注意对比度。但不要使用太多的颜色或复杂的图案。
订购内容
您可以在列或行中显示页脚信息。这样,您可以使内容更清晰。您可以使用字体(例如大小和颜色)进行播放。不要犹豫,阅读我们有关如何自定义排版的综合指南。
专注于视觉元素
人们通常说一张图像值一千个字。对于页脚尤其如此,因为您必须在很小的空间中显示很多信息。例如,地图可能比书面地址更好。社交媒体图标足够明显,可以方便地替换链接或长句子,以鼓励访问者在公众号或微博抖音上关注您。
您现在知道如何创建有效的页脚了吧?以最清晰的方式显示访问者所需的所有信息,同时改善网站导航并赢得信誉。
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 套餐 | 展示版 | 营销版 | 外贸版 |
| 价格 | 1800.00元-4800.00元 | 4800.00元-9800.00元 | 3800.00元-9800.00元 |
| 对象 | 内容相对较少、追求性价比的用户 | 对网站整体设计、优化、有要求的用户 | 品牌型外贸网站建设、有网络营销需求和长远的网络营销计划的用户 |
| 域名 | 国际顶级域名 | 国际顶级域名 | 国际顶级域名 |
| 空间 | 500M | 2000M | 3000M |
| 功能 | 17项功能 | 19项功能+营销策划+1个营销页 | 21项功能+营销策划+3个营销页 |
| 兼容 | PC+移动 | pc+移动 | pc+移动 |
| 流量 | 不限 | 不限 | 不限 |
| 页面 | 不限 | 不限 | 不限 |
| 周期 | 25天 | 30天 | 40天 |
| 备案 | 国外 | 国外 | 国外 |
| 系统 | 展示系统 | 营销系统 | 外贸系统 |
| 套餐 | 1800元套餐:无设计,手工前端(指定样式或仿制网站) | 4800元套餐:定制设计+手工前端 | 3800元套餐:定制设计+网页邮件询盘 |
| 2800元套餐:定制设计+站内优化 | 6800元套餐:定制设计+手工前端+三合一端+站内优化 | 6800元套餐:定制设计+网页邮件询盘+三合一端 | |
| 4800元套餐:定制设计+手工前端+站内优化+三合一端+微信网站 | 9800元套餐:定制设计+手工前端+三合一端+站内优化+城市分站 | 9800元套餐: 定制设计+网页邮件询盘+三合一端+专题分站 | |
| 默认是自适应(手机+电脑二套代码)。响应式一套代码二端用不利于收录与优化。可根据用户要求做成响应式 | |||
| 功能配置 | |||
| 功能 | 17项功能 | 19项功能 | 21项功能 |
| 1个营销落地页 | 3个营销落地页 | ||
| 1 | 定制型页面设计 | 定制型页面设计 | 定制型页面设计 |
| 2 | 后台管理系统 | 后台管理系统 | 后台管理系统 |
| 3 | 自定义二级菜单 | 自定义二级菜单 | 自定义二级菜单 |
| 4 | Baner设计 | Baner设计 | Baner设计 |
| 5 | 首次内容添加 | 首次内容添加 | 首次内容添加 |
| 6 | SEO配置 | SEO配置 | SEO配置 |
| 7 | 站内搜索 | 站内搜索 | 站内搜索 |
| 8 | 友情链接 | 友情链接 | 友情链接 |
| 9 | 在线客服 | 在线客服 | 在线客服 |
| 10 | 统计分析 | 统计分析 | 统计分析 |
| 11 | 网站地图 | 网站地图 | 网站地图 |
| 12 | 网站定期备份 | 网站定期备份 | 网站定期备份 |
| 13 | 社区分享营销 | 社区分享营销 | 社区分享营销 |
| 14 | 登陆日志 | 登陆日志 | 登陆日志 |
| 15 | https安全 | https安全 | https安全 |
| 16 | 管理员角色管理 | 管理员角色管理 | 管理员角色管理 |
| 17 | 网页询盘系统 | 网页询盘系统 | 网页询盘系统 |
| 18 | 定时更新 | 定时更新 | |
| 19 | 页面访问权限设置 | 页面访问权限设置 | |
| 20 | 地区专题页 | ||
| 21 | 行业专题页 | ||

版权所有:深圳市网商在线科技有限公司
友情链接: