响应式网站开发,如何编写响应式网,响应式网页如何实现
响应式网站开发,如何编写响应式网,响应式网页如何实现,响应式网站的宽度是以百分比来设定的.弹性网格布局,弹性图,媒体查——这三大主流技术使得响应式网站在移动端的各种分辨率的手机、平板电脑和PC端等其他一些高分辨率的设备能够有平分秋色的体验与适应。它是一项多项技术结合的综合体
 响应式网站开发,如何编写响应式网,响应式网页如何实现,响应式网站的宽度是以百分比来设定的.弹性网格布局,弹性图,媒体查——这三大主流技术使得响应式网站在移动端的各种分辨率的手机、平板电脑和PC端等其他一些高分辨率的设备能够有平分秋色的体验与适应。它是一项多项技术结合的综合体
响应式网站开发,如何编写响应式网,响应式网页如何实现,响应式网站的宽度是以百分比来设定的.弹性网格布局,弹性图,媒体查——这三大主流技术使得响应式网站在移动端的各种分辨率的手机、平板电脑和PC端等其他一些高分辨率的设备能够有平分秋色的体验与适应。它是一项多项技术结合的综合体
有排名网站建设提供响应式网站建设,响应式网站开发,响应式网站设计与制作
电话:13714666846 微信同号

页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
UIKit
UIkit 是一个轻量级、模块化的前端框架,可快速构建强大的web前端界面。它根据不同的屏幕分辨率与上网设备,会自动做出响应,提供一致的体验。
Bootstrap
由两个Twitter员工开发并开源的前端框架,已经更新到了v4.1.2版本,在Github上非常火爆,在国内也有很多粉丝,值得一试。
Adobe Edge Inspect
对移动开发者尤其有用的工具,其前身是 Adobe Shadow,用于帮助设计师和开发者同时在多个移动设备上预览应用设计,发现和解决跨平台问题。
Responsive Web Design Sketch Sheets
如果你还在用纸和笔来创建你的实体模型,你可以用这些现有的草图来设计你的交互网站了。
Foundation
号称是世界上最先进的响应式前端框架。
SimpleGrid
轻量级的响应式 CSS 网格系统,让你可以快速创建适应于手机和平板电脑的网站。
Responsive Testing
这个工具可以让你预览你设计网页在不同设备上的效果,只需要访问它的网站并输入你网站的地址就可以看到了。
弹性图片
媒体查询
这三大主流技术使得响应式网站在移动端的各种分辨率的手机、平板电脑和PC端等其他一些高分辨率的设备能够有平分秋色的体验与适应。它是一项多项技术结合的综合体。
响应式网站的设计理念:
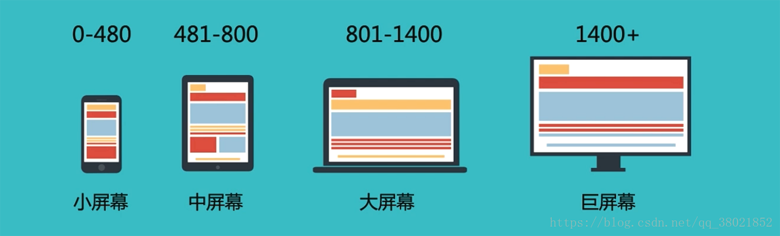
断点的选择(width、min-width、max-width):
小屏幕设备:小于等于480px;
中等屏幕设备:481 ~ 800px;
大屏幕设备:800 ~ 1400px;
巨屏幕:1400+px;
2、节省时间
3、每个设计都能得到正确的设计,网站是面向未来的。了可扩展性强
4、搜索优化
5、能够满足更多的系统功能
2、会加载更多的样式表和脚本文件
3、对于来版本的浏览器是不兼容的
4、难以精确定位和控制

版权所有:深圳市网商在线科技有限公司
友情链接: