wordpress主题导航菜单栏目增加角标
wordpress主题导航菜单栏目增加角标首先复制这段css到/ripro/assets/css/diy.css里,.vip { display: inline-block; transform: translateY(-12px);font-size: .75rem;lette
首先复制这段css到/ripro/assets/css/diy.css里,
.vip {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化*/
.label {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
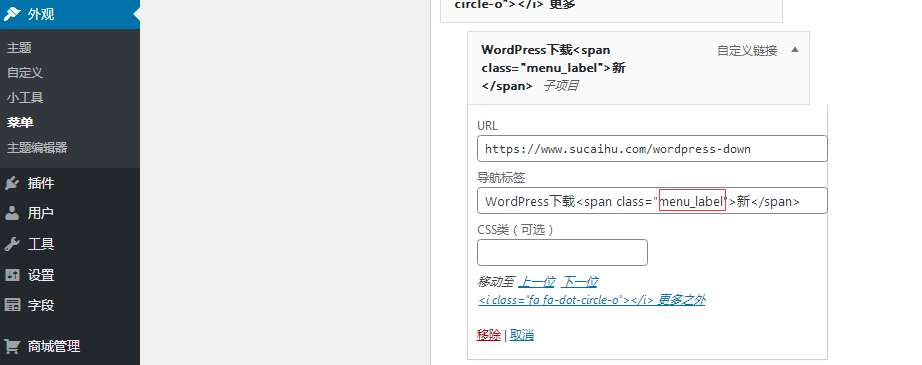
}然后到主题下面的菜单设置里,在你的菜单名字后面添加上你需要的代码,如
<span class="vip">真香</span>添加好后就像这样:

样式为ripro的子主题所用演示,其他的主题位置有偏移适当修改就好了!

版权所有:深圳市网商在线科技有限公司