最近用信用卡撸到了四台免费的服务器,打算挂个探针监控一下这几台免费服务器看看能撑多久。有幸在 Github 找到一个开源的监控面板 —— 哪吒监控 一站式轻监控轻运维系统。
哪吒监控支持系统状态、HTTP (SSL 证书变更、即将到期、到期)、TCP、Ping 监控报警,命令批量执行和计划任务。面板自带三套主题都非常不错,可以说既做到了满足监控运维的需求又得到赏心悦目的审美体验。-> 项目地址
界面预览



一些准备
1、服务器数量不少于两台。
2、准备两个域名可以是子域名,例如 a.vvso.cn(用于面板访问) 与 b.vvso.cn(用于Agent对接Dashboard)
3、防护墙放行端口:8008、5555;创建 OAuth2 授权服务
打开 https://github.com/settings/developers 注册一个 OAuth application,所填信息及要求如下:
Application name : (随意取名)
Homepage URL :http://ip:8008 (默认端口8008)
Application description:(可选项可不填)
Authorization callback URL:http://ip:8008/oauth2/callback (默认端口8008)记录 Client ID 及对应的 Client Secret 安装面板的时候会用到。

如果看不到 Client Secret 可以点击 Generate a new client secret 再生成一个。
服务端面板安装
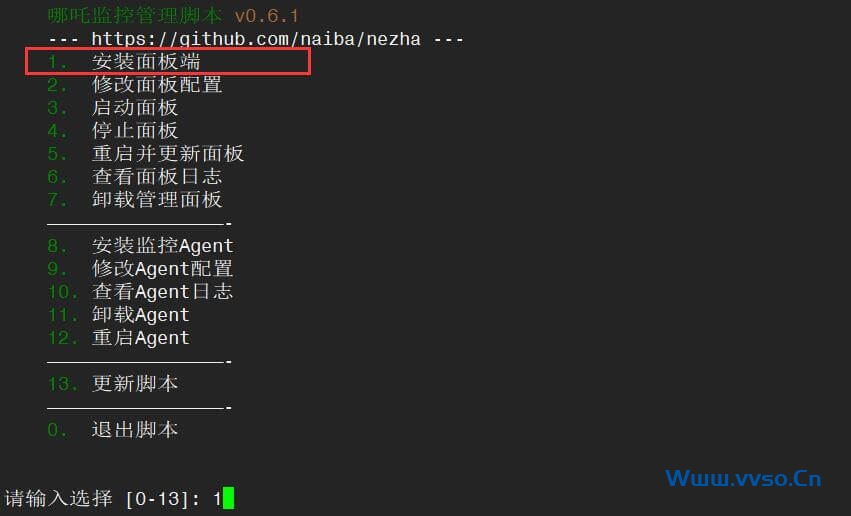
运行安装脚本:
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh输入 1 回车,安装面板端

按要求正确输入
1.请输入 OAuth2 提供商(gitee/github,默认 github):
(默认,回车)
2.请输入 Oauth2 应用的 Client ID :
(输入之前创建的Client ID)
3.请输入 Oauth2 应用的 Client Secret:
(输入之前创建的Client Secret)
4.请输入 GitHub/Gitee 登录名作为管理员,多个以逗号隔开:
(填写github的用户名)
5.请输入站点标题:
(填写后,回车)
6.请输入站点访问端口: (8008)
(回车)
7.请输入用于 Agent 接入的 RPC 端口: (5555)
(回车)以上,完成面板安装。
添加监控服务器
浏览器输入 http://ip:8008/login,点击登录会自动跳转到 Github,若 Github 是已登录的状态则会成功跳转回来。

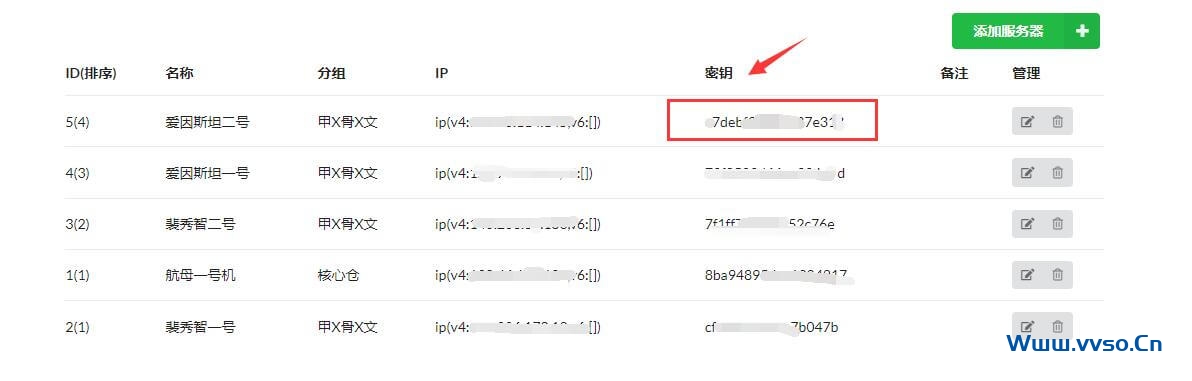
点击管理后台 - 添加服务器 - 输入名称确定,添加一个监控机器,并记录下对应的密钥。

监控的机器进入 SSH 终端运行安装脚本:
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh输入 8 回车,安装监控 Agent。

按要求填写下列信息(这里的 b.vvso.cn 用于 Agent 对接 Dashboard 所准备的域名,请替换为自己的):
1.请输入一个解析到面板所在IP的域名(不可套CDN):
(b.vvso.cn,回车)
2.请输入面板RPC端口: (5555)
(回车)
3.请输入Agent 密钥:
(填写后台新增监控服务器对应的密钥)以上,完成监控端部署,部分设备例如 MT7621 系列路由器暂时需要手动安装 nezha-agent。
反向代理
觉得使用 http://ip:8008 访问控制面板太麻烦,可以使用 Nginx 反向代理来绑定域名以及使用 https。-> 免费申请 SSL 证书
server{
listen 80;
server_name a.vvso.cn;
rewrite ^/(.*)$ https://a.vvso.cn/$1 permanent;
}
server {
listen 443 ssl http2;
server_name a.vvso.cn;
ssl_certificate /etc/nginx/ssl/fullchain.cer;
ssl_certificate_key /etc/nginx/ssl/vvso.cn.key;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/nginx/ssl/fullchain.cer;
resolver 8.8.8.8 8.8.4.4 223.5.5.5 valid=3600s;
resolver_timeout 2s;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000";
# 反代配置
location /
{
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
}
location /ws
{
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}然后打开 https://github.com/settings/developers 修改之前创建的 OAuth application 信息:
Homepage URL :https://a.vvso.cn (替换为面板准备的域名)
Authorization callback URL:https://a.vvso.cn/oauth2/callback (替换为面板准备的域名)此时可以使用域名直接访问,若后台登录返回 github 的 404 页面,请重启一下面板即可。
【标准版】400元/年/5用户/无限容量
【外贸版】500元/年/5用户/无限容量
其它服务:网站建设、企业邮箱、数字证书ssl、400电话、
联系方式:电话:13714666846 微信同号
声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:https://www.ew35.com/article_32601.html