网页动效设计趋势报告
网页动效设计趋势报告, 在浏览网页时,恰到好处的网页动效能让页面更加流畅。比如加载时的小动效,能缓解用户的负面情绪,一些和品牌结合的动画效果也能起到加强品牌的
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
在浏览网页时,恰到好处的网页动效能让页面更加流畅。比如加载时的小动效,能缓解用户的负面情绪,一些和品牌结合的动画效果也能起到加强品牌的作用,让用户对品牌记忆度更深。
一、生动的导航/菜单
菜单导航是网页中用户最常用的交互区域。有趣生动的导航交互可以引起用户探索网页内容的兴趣,带用户深入了解网页要传达的信息。
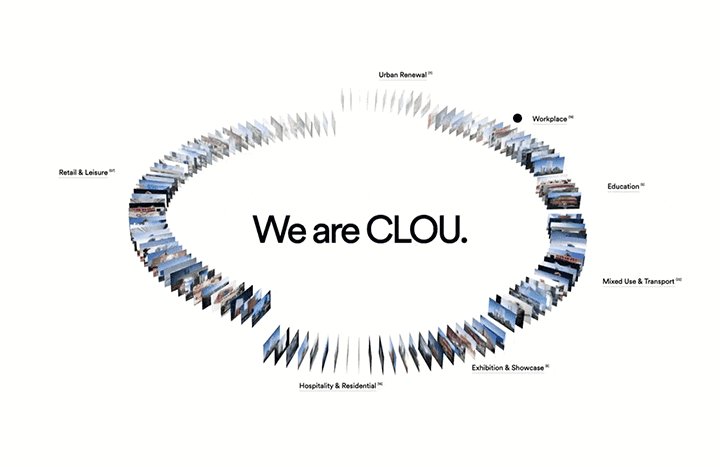
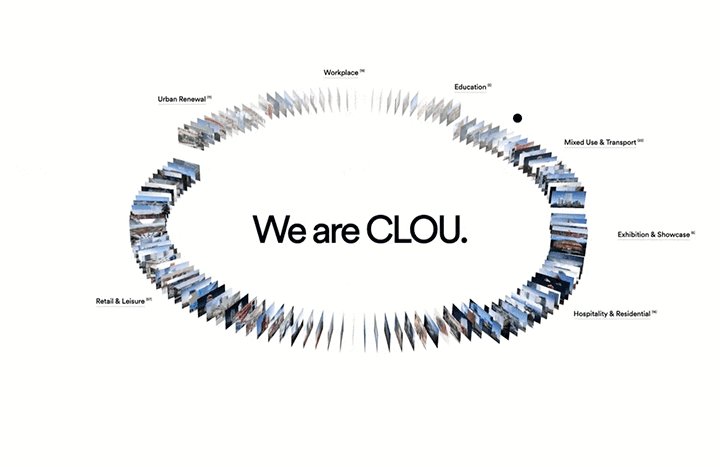
1、内容动态导航

Spinning image selector,这个动态导航让图片像唱片一样有序的分类和排列并可以跟随鼠标转动,选图片的过程变得像逛唱片店一样有意思。
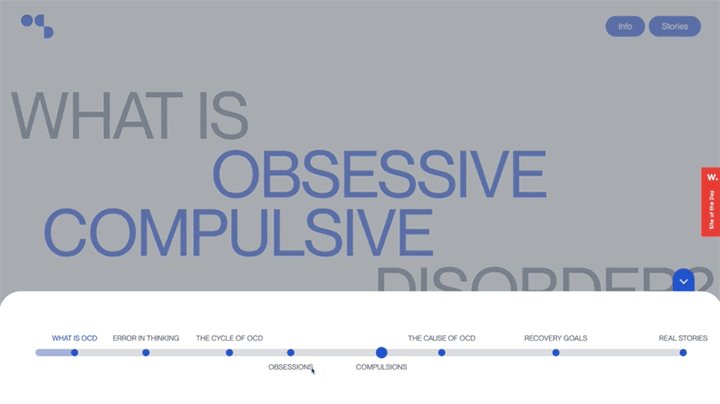
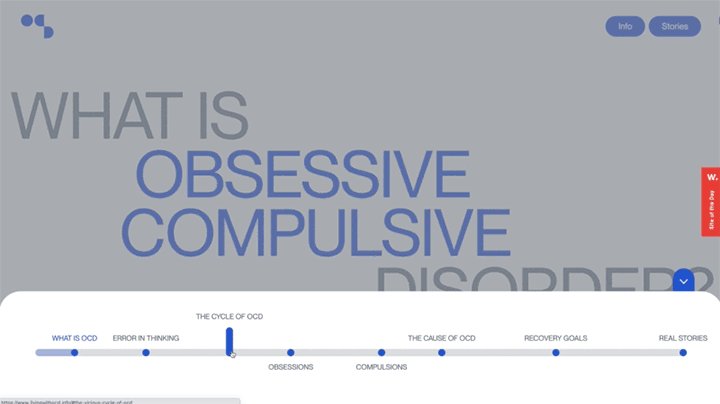
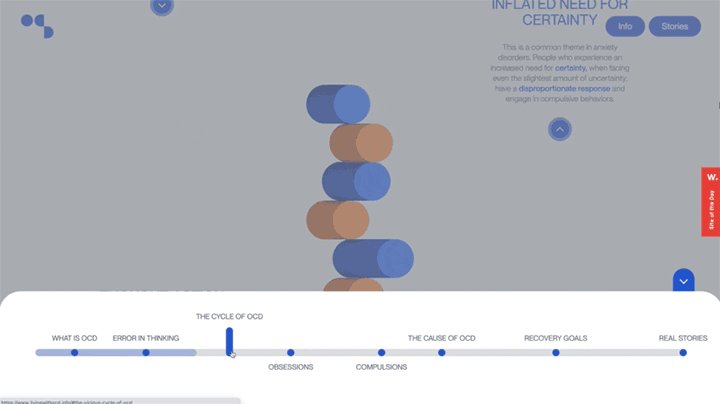
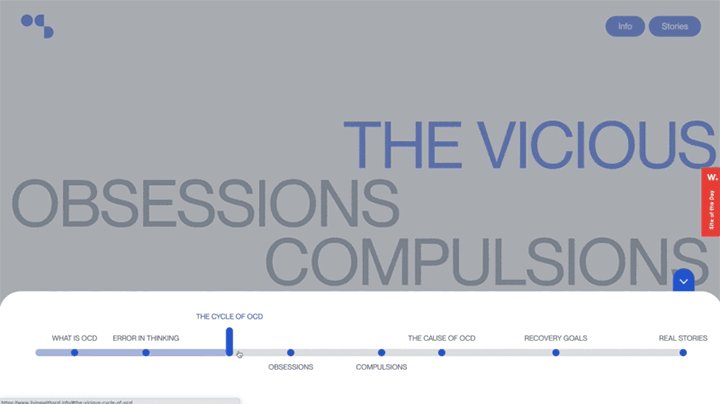
2、跟随型进度导航

Living with OCD 采用了onepage的方式用户可以通过鼠标滚动浏览,同时在底部提供了一个类似于Milestone的导航可以帮助用户快速找到自己想要的内容。
二、独有的鼠标悬停
很多网页设计都会在光标悬停效果上加入一些巧思,让网站设计的更出彩。

1、流畅的色彩变换
最常见的悬停效果,即鼠标悬停操作按钮时会产生颜色甚至形状变化,示意该区域可点击。
2、 元素结合

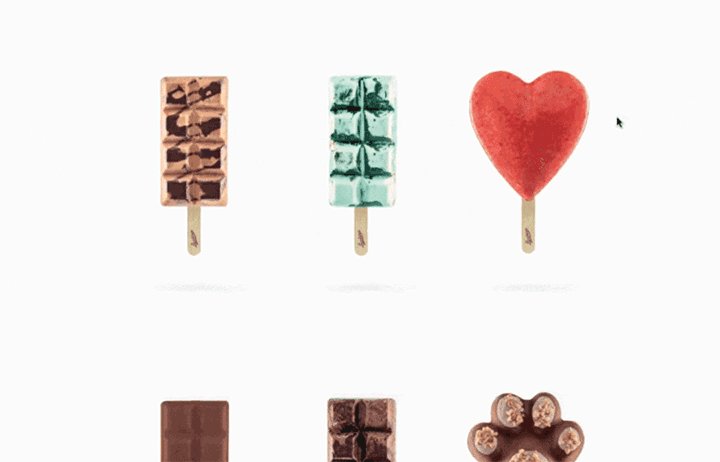
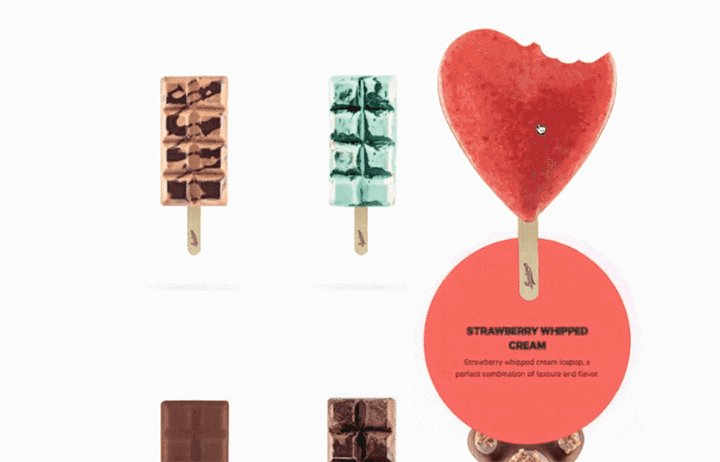
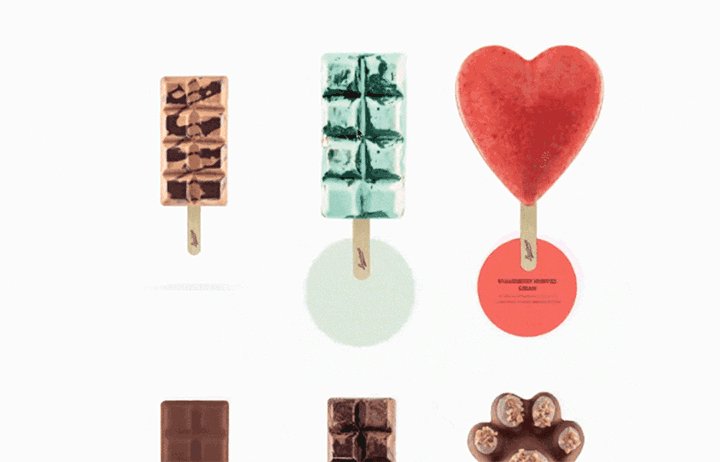
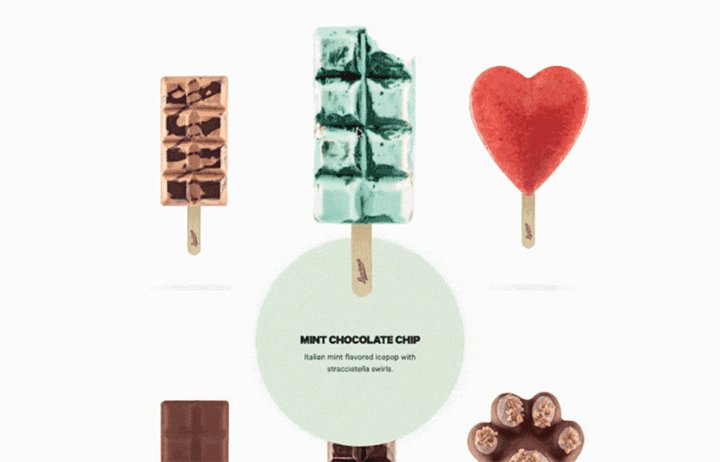
除了用于提示该元素为可操作的行动点外,也经常用于辅助传递更多信息,正常状态下只展示基础信息,在鼠标悬停时才展开详细信息。
3、异常状态的小互动
网页使用一些简单的鼠标悬停小互动,能让用户在浏览网站甚至遇到404的情况时不再枯燥。
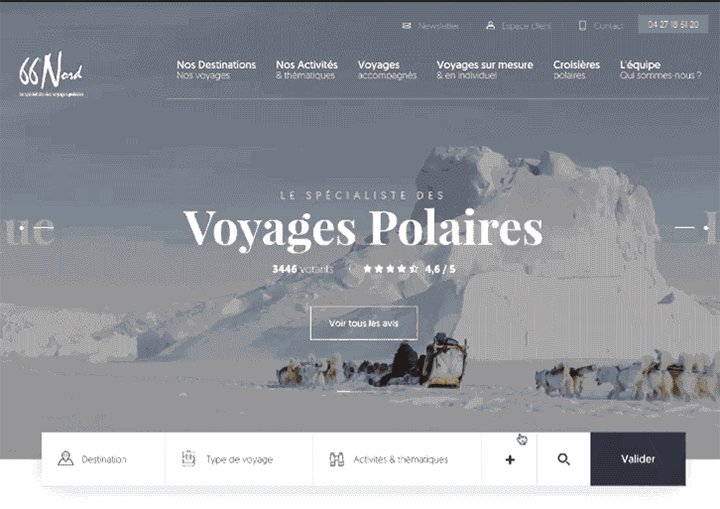
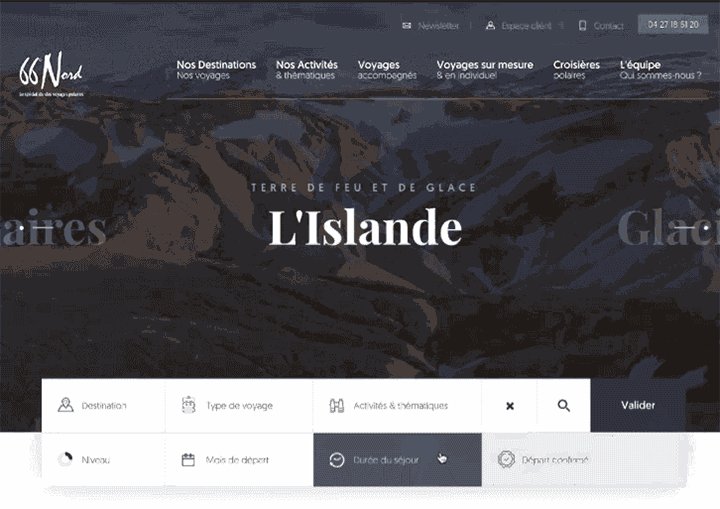
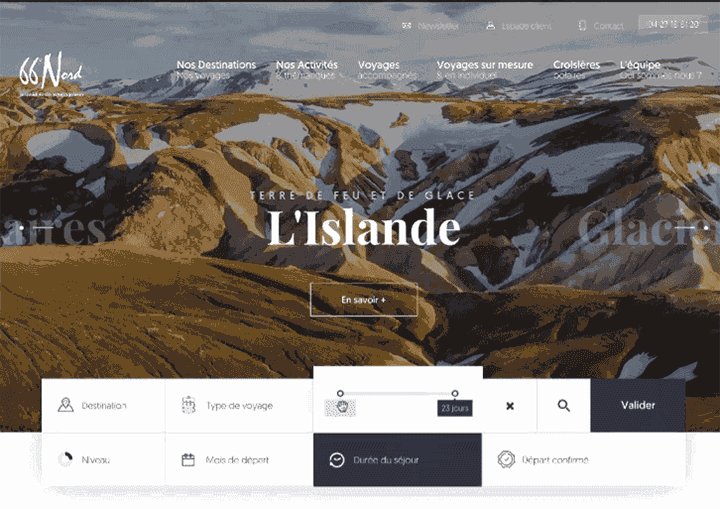
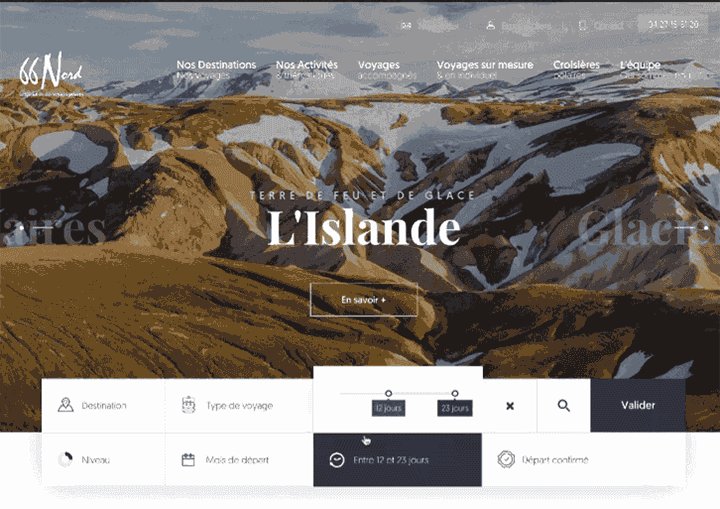
三、渐进的搜索与筛选
网页因其更高效的鼠标点击操作及更多的空间使用,出现了搜索与筛选项融合的交互形态,此类融合方式使用分层和渐进的展示方式,确保检索过程是顺畅且无更多的跳转。
1、动态前置搜索结果

国外某旅行类web平台——66°Nord,将筛选项类型结合搜索入口进行聚合展示,筛选后反馈结果数据。
2、丝滑展示搜索结果
搜索输入过程中,过程信息及目标结果应及时反馈。
四、效果绝佳的WebGL

随着 WebGL 技术的发展和元宇宙的热门,3D 元素在网页设计中的使用频率越来越高。
五、眼前一亮的加载
加载状态是页面切换间最常出现,也常会与品牌结合去做些小心思设计的地方。
1、结合主题加载

网页加载的等待页面,恰当的结合网页主题其实可以变得有趣且有用。
2、数字加载

数字计数作为最传统的加载进度呈现方式,其实也可以做的新潮有趣。
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 为什么选我们 | |
| 1.专业靠普 | 9年专注于企业网站建设,网站设计定制开发 |
| 2.经验丰富 | 技术都是5年以上网站开发经验团队 |
| 3.实力保障 | 为客户提供更全面的网站建设及网络营销服务 |
| 4.网站设计 | 专业设计团队,设计到满意为止 |
| 5.尊享售后 | 专业售后人员跟踪,24X7技术支持 |
| 6.性价比高 | 同样的产品比价格,同样的价格比服务 |
| 7.个性定制 | 界面UI设计,前端开发,程序定制。代托管。代更新,交付源码 |
| 8.正规公司 | 实体公司,提供正规普通发票 |

版权所有:深圳市网商在线科技有限公司
友情链接: