如何做好网页排版设计
如何做好网页排版设计, 我不是科班出身,每次做网页排版设计都很头痛,谁能救救我!——不着急,只要你掌握了四个要领,排版从此不是难事!甚至你会爱上干这活! 1
深圳网站建设公司 帮助企业提升网站形象,彰显公司实力,PC+手机+微信+小程序
【模板网站的价格】国际域名+阿里1G空间+备案 一条龙服务
【定制网站的功能】SEO精准营销系统+城市分站+W3C标准
【营销网站的效果】重长尾,重优化,提权重,扩收录,提排名
【量身订制的设计】据据需求量身定制。设计到满意为止
【专属VIP的服务】24RX365 为您提供1对1的专属VIP服务
我不是科班出身,每次做网页排版设计都很头痛,谁能救救我!——不着急,只要你掌握了四个要领,排版从此不是难事!甚至你会爱上干这活!
1、视线顺序
“阅读引导线”引导阅读顺序,使版面易读。
无论是什么样的版面,设置文本与图象时,最需要考虑的就是阅读引导线。一般,在竖排段落里阅读顺序为右上到左下,而在横排段落里则是由左上到右下。在视线顺序的起点处可以设计一些引人注目的文案,例如,大小标题等元素就可以实现这样的效果。

2、节奏与平衡
与视觉顺序一样重要的,就是节奏与平衡;过于严谨的整齐的版面,容易给人单调死板的印象。

“井然有序的版面稍微灵活的错开元素位置能让页面更加有趣”

“利用大小不同的元素,使沉闷的页面富有节奏感”
可以在图像的使用,大小尺寸/上下左右位置等上面下功夫,这些能够为版面增加强弱对比。
如果版面的排列顺序很明确,那么可以有意识的去打破,而且一定要表现出这是有意的。技巧就是,打破常规沉闷时,一定要干脆一些,要么全部采用这种排列顺序,要么全部不采用,千万不要保守。
3、留白
留白(包含有色背景)并非只是单纯的空白。
通常的留白有三种意图
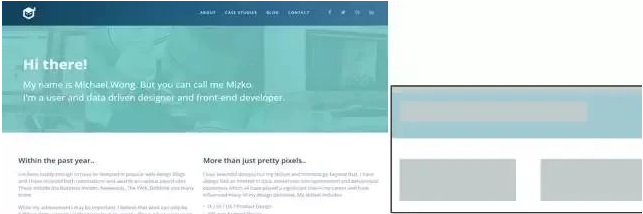
1. 留白分割页面

“每个区块用空白区分的很开,看起来比较宽松舒适。”
2. 留白区分层次
“焦点就是标题文本“Hi there”。因为它的字号最大,周边留白最多,所以第一眼看到的就是它。”

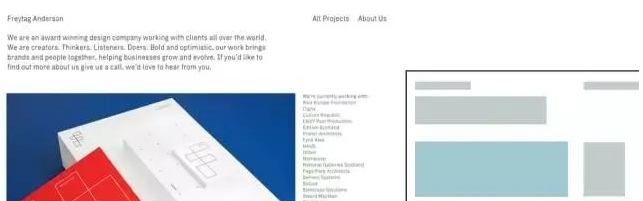
3.留白活跃版面
“图片元素较少时,利用适当的留白,平衡配置元素,使版面动起来。”

简洁
并不是所有的页面花哨才有效果
页面要学会取舍

有时即使设计本身不怎么样,但是一个机敏醒目的标题就能够吸引人。
一个页面重要的是具体给读者展示你想要表达的内容,并不是让你把全部生平都放上去,页面要切中要点,毕竟浓缩的才是精华。
一般来讲,很多高质量的网页界面设计都有一些相似的布局,通过这些有规律的编排设计,可以帮助你在网页设计时达到美观且实用的效果!你可以参考下面这4种设计方案:
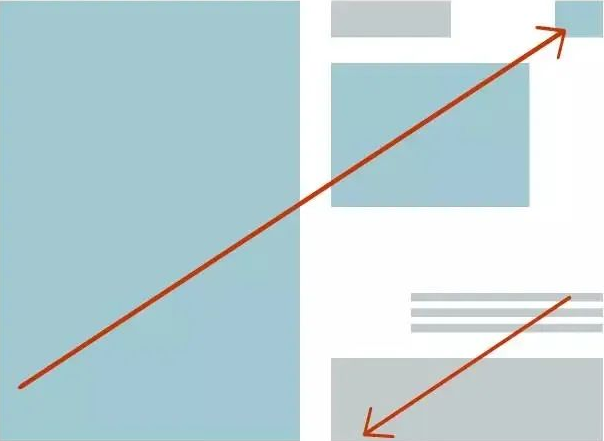
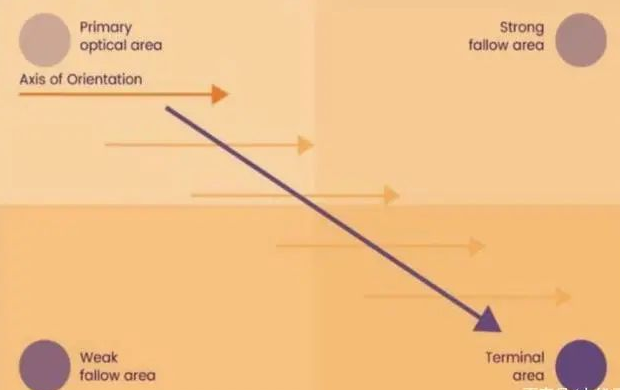
一、古登堡结构(Gutenberg Rule)
所谓Gutenberg Rule就是指当人们浏览一些页面时,大多数人喜欢从左到右或者是从上往下的方式来查看内容。古登堡图表主要是把界面分为四个部分分别为:主视觉区(左上角)、最终视觉区(右下角)、强闲置区(右上角)、弱闲置区(左下角)。这样的一个行为习惯就可以作为你网页设计时的参考标准。

主视区(Primary optical area):....。强闲置区(Strong follow area):....。弱闲置区(Weak follow area):....。最终视觉区(Final optical area):右下方,视觉流程的终点。案例如图:
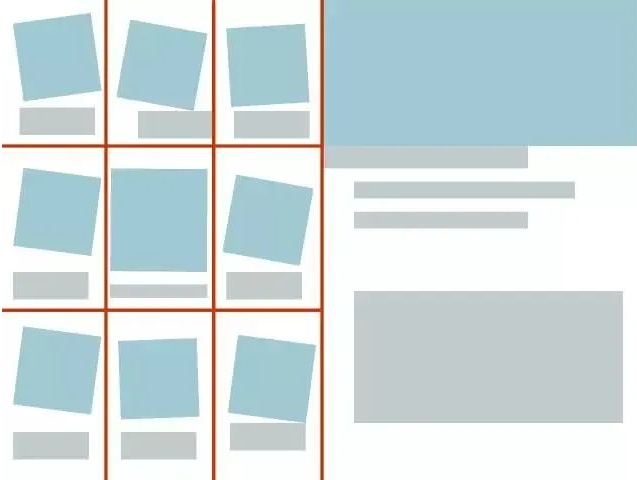
二、Z pattern
与古登堡结构相似,这个视觉模型的基本概念也是从左往右,不同的是,Z-Pattern认为网页访客在浏览网页内容时,是按照z字母的形状浏览网页的。在使用Z模式设计时,应遵循以下结构:
1.顶部的水平线应该包括醒目的内容和元素,比例logo和导航
2.对角线该向用户介绍主要内容。
3.一条较低的水平线,可以刺激用户执行某些动作,比如购买、注册、电话、订阅等。
案例如图:

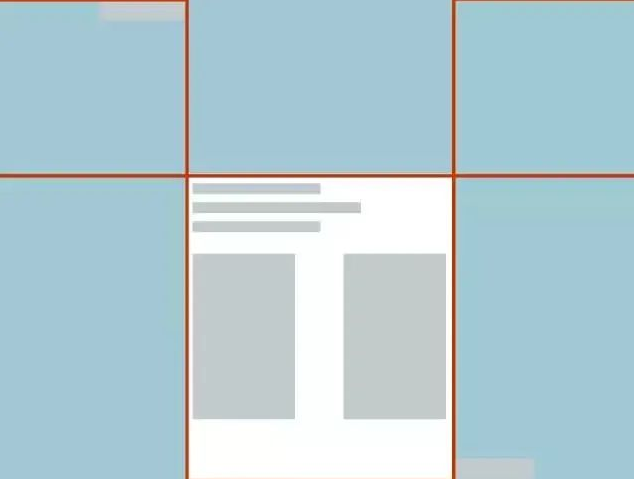
三、F-Pattern
该视觉模型是由知名的网页设计师尼尔森在2006年提出,该模型的概念就是当网页用户访客第一次访问一个网页时,访客会按照F字母的形式阅读内容,因此在做网页界面排版时,你就可以利用这个模型来填充你的网页内容。这个视觉模型可以用于一些文字较多的网页,例如博客、个人作品集网站以及产品介绍介面。
案例如图:

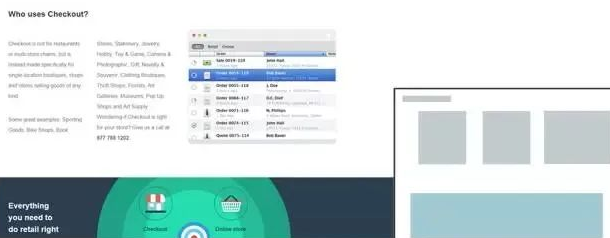
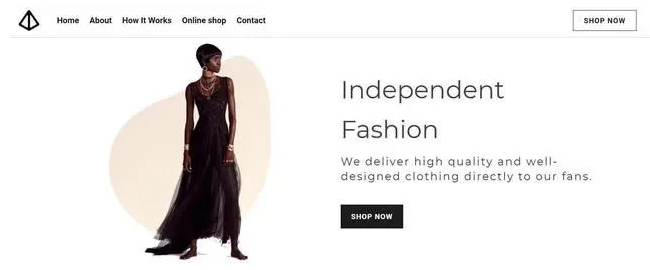
四、三栏式编排设计
一些知名的电商网页有时会选择这个设计方式,这种设计方式能够清晰地展现产品,因为通过三栏分布设计,读者能够在主页面看到你的产品图片以及价格等信息,这样他们点击了解产品的可能性就会很高了。通常来讲,这个网页界面设计包括了三个部分:
标题:...侧栏选择:...商品主页面:...。
| 我们的服务 | |
| 企业网站建设 | 企业网站建设,企业网站设计,中小企业网站制作,企业官网建设公司 |
| 营销型网站建设 | 营销网站建设,营销型网站设计制作,营销网站系统,SEO系统,关键词轻松上首页 |
| 品牌网站建设 | 品牌网站建设,企业网站网站设计,品牌网站开发,高端品牌网站制作,企业品牌官网建设 |
| 外贸网站建设 | 专业英文网站建设,中英文网站的建站,外贸网站定制开发全球访问快,能快速排名谷歌第一页 |
| 响应式网站建设 | 响应式网站建设,H5 html5设计,制作响应式网页,响应式建站 |
| 商城网站建设 | 购物网站平台 电商商城建站 网购网站建设 购物商城网站建设 大型商城网站开发 |
| 小程序开发 | 微信公众号开发,微信开发,微信小程序开发,微信公共号二次开发,微信公共平台开发 |
| PHP定制开发 | PHP开发,php系统开发,PHP定制功能开发,PHP应用程序开发,Web应用开发 |

| 为什么选我们 | |
| 1.专业靠普 | 9年专注于企业网站建设,网站设计定制开发 |
| 2.经验丰富 | 技术都是5年以上网站开发经验团队 |
| 3.实力保障 | 为客户提供更全面的网站建设及网络营销服务 |
| 4.网站设计 | 专业设计团队,设计到满意为止 |
| 5.尊享售后 | 专业售后人员跟踪,24X7技术支持 |
| 6.性价比高 | 同样的产品比价格,同样的价格比服务 |
| 7.个性定制 | 界面UI设计,前端开发,程序定制。代托管。代更新,交付源码 |
| 8.正规公司 | 实体公司,提供正规普通发票 |

版权所有:深圳市网商在线科技有限公司
友情链接: